 |  |
 |  |
Apakah menurut anda membuat kotak iklan (ads box) untuk yang pemula atau buta tentang kode html di blogger itu susah dibuat ??
Hilangkanlah pikiran itu.. sebab kotak diatas dibuat dengan sangat mudah dengan bantuan Windows Life Writer (WLW). Bahkan pemula pun bisa yang lebih rumit dari itu…
Windows Live Writer adalah salah satu software blog editor yang bisa berjalan pada mode offline dan pada tab previewnya bisa terlihat artikel yang dibuat seolah-olah on line… padahal sebelumnya WLW telah mendownload template dan komponen-komponen seperti widget yang ada di blog.
Lanjut ke proses membuat ads box

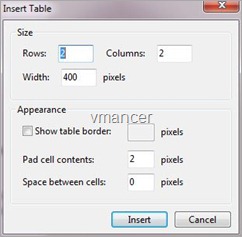
2. Isi formulir insert table sesuai dengan tabel yang ingin dibuat. Untuk ads box 125 x 125, berarti insert rows = 2, coloumn = 2. Untuk width, isikan nilai sebesar 125 x 2 yaitu 250. Ingat ditambahkan jarak di kiri, tengah, dan kanannya. Jika membingungkan …. biarkan saja. 
3. Pada table yang terbentuk tidak lah mencerminkan sesuai dengan tabel yang anda inginkan pada mulanya, kecuali anda membuat ukurannya fix dengan memasukkan nilai width. Anda bisa coba-coba agar sesuai dengan yang diinginkan.
4. Masukkan gambar berukuran 125 x 125 pixel. Maka setelah insert picture tersebut akan tertampil seperti pada contoh, empat anjing mini akan tampil di sidebar anda.
5. Tapi ada satu langkah yang belum saya tunjukkan… kode html yang akan ditaruh pada html widget blog. Itu didapatkan dari copy paste source tabel dari bagian source view WLW.
Tinggal di copy paste:
<table border="1" cellspacing="2" cellpadding="2" width="256"><tbody>
<tr>
<td height="125" width="125" align="center"><img style="border-right-width: 0px; display: inline; border-top-width: 0px; border-bottom-width: 0px; margin-left: 0px; border-left-width: 0px; margin-right: 0px" title="kotak iklan 125 pixel - vmancer" border="0" alt="kotak iklan 125 pixel - vmancer" src="$03839-0.jpg" width="127" height="127" /> </td>
<td height="125" valign="top" width="125"><img style="border-right-width: 0px; display: inline; border-top-width: 0px; border-bottom-width: 0px; margin-left: 0px; border-left-width: 0px; margin-right: 0px" title="kotak iklan 125 pixel - vmancer" border="0" alt="kotak iklan 125 pixel - vmancer" src="$03839-0.jpg" width="127" height="127" /> </td>
</tr>
<tr>
<td height="125" valign="top" width="125"><img style="border-right-width: 0px; display: inline; border-top-width: 0px; border-bottom-width: 0px; margin-left: 0px; border-left-width: 0px; margin-right: 0px" title="kotak iklan 125 pixel - vmancer" border="0" alt="kotak iklan 125 pixel - vmancer" src="$03839-0.jpg" width="127" height="127" /> </td>
<td height="125" valign="top" width="125"><img style="border-right-width: 0px; display: inline; border-top-width: 0px; border-bottom-width: 0px; margin-left: 0px; border-left-width: 0px; margin-right: 0px" title="kotak iklan 125 pixel - vmancer" border="0" alt="kotak iklan 125 pixel - vmancer" src="$03839-0.jpg" width="127" height="127" /> </td>
</tr>
</tbody></table>
Tidak perlu bingung ….
Jangan lihat keseluruhan kode, bila perlu tutup mata ketika copy – paste
Yang perlu diperhatikan hanya:
- Tulisan berwarna hijau: merupakan style tabel
- Tulisan berwarna ungu: isi tabel pada baris pertama
- Tulisan berwarna merah: isi table baris kedua
Selain itu, jika ingin lebih detil:
- height – weight : ukuran tabel
- valign=”top”: isi tabel rata atas (vertikal)
- border…. : untuk mendefinisikan ukuran border
- title + alt : judul tiap gambar yang ada di tabel
- src=”xxxxx” : xxxx adalah direct link gambar pada image hosting
- height – weight : pada <img …. src ….> adalah ukuran resize gambar
Jika sudah … tinggal add widget, pilih html, paste-kan kode html-nya dan simpan.
Hoi…… ada ads box di blog ku, tinggal nunggu pemasang iklannya aja…..

Tidak ada komentar:
Posting Komentar
Tinggalkan komentar anda mengenai artikel diatas, trims..